3D艺术字体怎么做?Blender Logo设计教学
3D艺术字体怎么做?Blender Logo设计教学
艺术字体在Logo设计、主题插画等领域都有着非常广泛的应用,而作为一款以3D设计为主打功能的设计软件,Blender自然是制作这一效果的最佳选择之一,当然,如果你经常接触设计软件的话,应该知道诸如After Effects之类的软件也能制作平面化的3D字体效果,那么Blender的优势是什么呢?第一是全3D化的视觉效果,角度可以任意调整,并且布光、材质自由度都远超非3D类设计软件,其次是设计方式很丰富,既可以通过传统方式来建模,也可以利用几何节点,今天我们就从这两个不同的角度来为大家介绍吧。
方法一:传统3D建模
先来说说传统建模方案吧,在Blender里是可以直接新建3D文本的,而且可以输入中文,但前提是先需要正确设置字体,新建文本后在右侧属性面板可以找到文本的物体数据属性,也就是字母“a”那一项,打开后可以在“字体”选项里选择中文字体,然后我们需要外部软件,比如Word或者聊天软件的文本输入窗口打中文字,并复制粘贴到Blender里,这样就能得到基本的中文字体效果了,同时咱们还可以把水平和垂直对齐都设置为中心,方便后续调整。
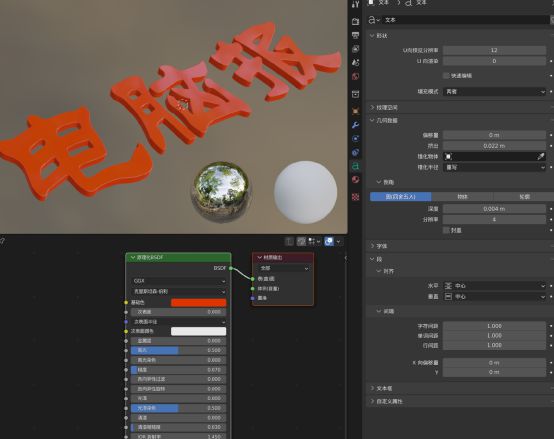
完成这一步之后,我们还可以为文本添加挤出值和倒角值,前者让文本变得有厚度,而后者则可以让文本的边缘变得更圆滑,然后再为它添加一个简单的红色材质,咱们的“电脑报”3D艺术Logo就做好啦,效果可以参考图1所示

图1
方法二:利用几何节点制作丰富特效
虽然方法一可以很快速地实现3D文字效果,但可变化空间还是小了一点,更适合一些最基础的Logo制作,如果想要玩得花哨一点,几何节点才是更适合的方案,接下来我们就来制作一个文字堆叠并伴随破损效果的3D文字Logo吧。
首先新建任意网格物体并进入它的几何节点编辑器,和传统建模方法一样,我们也需要在几何节点里使用文本作为基础,需要用到“字符串->曲线”节点,这个节点就是把文字转为曲线,它的设置和网格文字差别不大,同样需要正确设置字体,并且从外部复制中文文本才能让文字正确显示,完成后咱们就可以利用“填充曲线”来将文本曲线填充并转换为网格。
这时候的文字还是薄薄一片纸,接下来我们需要使用“挤出网格”来让文本产生厚度,在这里建议大家养成一个良好的习惯,因为Blender几何节点的挤出网格不同于“实体化”修改器,“挤出网格”的平面底部是有空档的,这意味着如果我们要用到“表面细分”等功能的话就很容易出现问题,所以需要把原平面翻转,与挤出后的面合并,之所以要翻转原平面,是为了让法向正确地朝下而不是朝上,“合并几何”后再“按距离合并”就能把重叠的顶点消除,形成一个正确的挤出网格体。
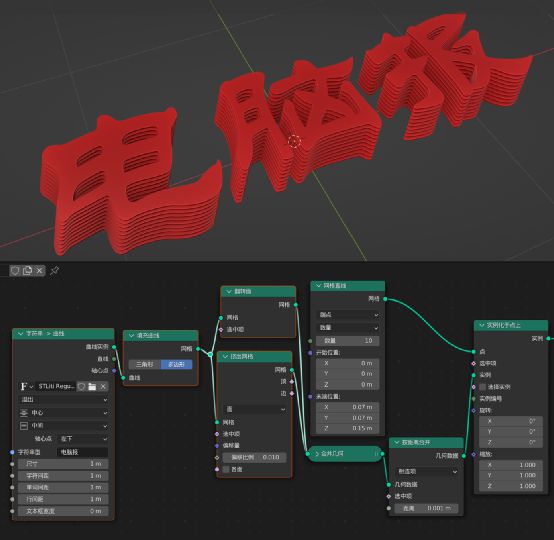
到这一步,咱们其实就实现了与方法一相同的效果了,但几何节点好玩的地方就在于它还能实现诸多变通,咱们可以让挤出网格的挤出量特别小,比如0.01,然后利用网格直线作为点,将这些文本网格作为实例,就能形成一个像图2那样的文字堆叠效果。当然,传统设计可以利用阵列修改器来实现类似的效果,但接下来的破损效果就是传统方案难以实现的了。

图2
所谓破损效果,就是让堆叠文字的部分层受到破坏,让位于下方的层显现出来,再配合着色器赋予不同层不同的颜色,从而实现比较独特的视觉效果,这个破损操作最重要的是让破损位置具备一定随机性,而且不是整层破损,而是局部损坏,所以最直接的方法就是用另一个物体去给咱们的堆叠文字“做减法”。
有了这个思路,接下来就是制作可随机变化的网格物体了,在3.3版或更新版本Blender几何节点里,可以生成一个“体积立方体”,而我们知道体积可以通过各种纹理来控制疏密度,只需要再通过“体积->网格”就能得到一个形状随纹理变化的网格云,利用它作为减数,咱们之前做好的堆叠文字作为被减数,就能通过“网格布尔”来减出一个随机的破损效果啦!

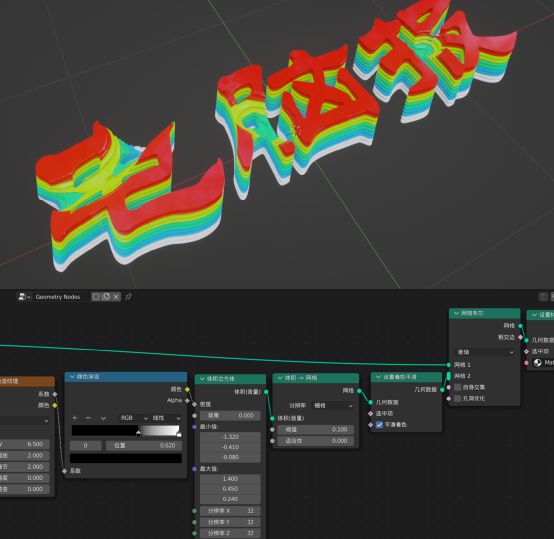
图3
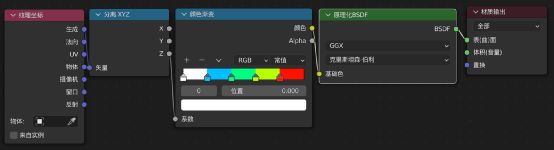
然后我们要做的就是给这个破损化设计的堆叠文字加载材质了,因为需要给每一层文字都赋予不同的颜色,而这个文字是沿Z轴来进行堆叠的,所以咱们需要用“纹理坐标”的“生成”来获取坐标,然后结合“分离XYZ”的Z轴信息,通过颜色渐变来对每一层进行颜色分类。在这里建议选择“常值”来进行分割,大家可以按照自己的设计需求来分层,可以每层一个颜色,也可以两三个层共用一个颜色,效果差别不算太大,而且颜色多了其实也并不好看……
最后就是回到堆叠文字的几何节点编辑器,在“组输出”之前插入一个“设置材质”,将它正确地设置为我们刚刚制作的材质,如图3所示,咱们的最终效果就完成啦!

着色器设置一览
配合项目需求的技巧,才是最合适的技巧
准确来说,3D艺术文字的设计还有其他的方式方法,但几何节点的出现让整个设计思路高度统筹化,有利于我们在各个环节进行细微的调整,再加上很多功能,比如今天我们使用的“体积立方体”就能实现传统体积方案所不能实现的诸多玩法,所以几何节点显然是最值得学习的Blender技巧。
但这也并不意味着咱们应该放弃其他方案,因为并不是每个项目都有那么多的时间去构思设计,有时候也并不需要这么多的细微调整项目,所以传统方案在各种需要“小快灵”的项目里就更有用处,因此大家在使用时一定要结合自身需求,切忌盲目钻入某一个技术的牛角尖里。
***特别提示***
1、本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果由您自己承担!
2、字体用于商业用途,需要自行与权属方联系并取得书面授权,该授权可能需要您支付相应的版权费用。
3、免费下载不等于免费商用,请牢记,商用请联系资源版权方购买授权!。
4、如有侵犯您的版权,请及时联系978767986@qq.com,我们将尽快处理。